{ roi }
Work Impact
120M users
Enhanced user experience and engagement
5.3%
Improved content discoverability with VUI
Team of 3
Designed streaming apps and TV players

WHAT
M&A
Unification
Best Practices

WHO
New Leadership
Distributed Teams
Growth Culture

WHY
New tvOS Player
Greater Control
More Options
{ DELIVERABLES }
Voice UI Visual Designs
{ DELIVERABLES }
Voice UI Visual Designs
{ DELIVERABLES }
Voice UI Wireframes
{ DELIVERABLES }
Voice UI Wireframes
{ DELIVERABLES }
Delightful Enchancements
{ DELIVERABLES }
Delightful Enchancements
{ DELIVERABLES }
Motion Graphics
{ DELIVERABLES }
Motion Graphics
Enhancing the Living Room Experience for 120 Million Fans with Streaming Apps
Enhancing the Living Room Experience for 120 Million Fans with Streaming Apps
At Crunchyroll, anime wasn't just content — it was culture. With a passionate global community exceeding 120 million fans, we delivered an immersive, seamless streaming experience reflecting the dynamic and diverse world of anime. Our small but mighty team create a TV player app that not only met the high expectations of anime enthusiasts but set new standards for streaming services in terms of viewer experience and engagement.
As a key team member, and one of three designers, I played a pivotal role in enhancing the streaming experience and content discoverability for TV platforms across multiple devices. This journey involved reimagining how viewers interact with our apps across Smart TVs, ensuring the design catered to their needs. I helped lay the foundation for the flagship tvOS player app, which became a cornerstone of our presence on Apple TV devices, as well as the viewing experiences across other TV apps.
One of my most significant contributions was the design and development of the Voice User Interface (VUI), integrating voice interactions between hardware remotes and the app. This feature empowered viewers to search, select, and navigate using simple voice commands. By reducing friction in content discovery and giving viewers more control over their viewing journey, I helped elevate the overall experience. These efforts not only boosted viewer engagement but also supported Sony's $1.2 billion acquisition of Crunchyroll and its merger with Funimation.
Crunchyroll encountered a series of complex challenges spanning technical, design, and operational aspects. The rapidly evolving streaming landscape demanded innovation and agility to meet viewer expectations and stay ahead in a competitive market. We needed to addressed these challenges head-on to deliver a product that resonated with our vast and diverse audience.
At Crunchyroll, anime wasn't just content — it was culture. With a passionate global community exceeding 120 million fans, we delivered an immersive, seamless streaming experience reflecting the dynamic and diverse world of anime. Our small but mighty team create a TV player app that not only met the high expectations of anime enthusiasts but set new standards for streaming services in terms of viewer experience and engagement.
As a key team member, and one of three designers, I played a pivotal role in enhancing the streaming experience and content discoverability for TV platforms across multiple devices. This journey involved reimagining how viewers interact with our apps across Smart TVs, ensuring the design catered to their needs. I helped lay the foundation for the flagship tvOS player app, which became a cornerstone of our presence on Apple TV devices, as well as the viewing experiences across other TV apps.
One of my most significant contributions was the design and development of the Voice User Interface (VUI), integrating voice interactions between hardware remotes and the app. This feature empowered viewers to search, select, and navigate using simple voice commands. By reducing friction in content discovery and giving viewers more control over their viewing journey, I helped elevate the overall experience. These efforts not only boosted viewer engagement but also supported Sony's $1.2 billion acquisition of Crunchyroll and its merger with Funimation.
Crunchyroll encountered a series of complex challenges spanning technical, design, and operational aspects. The rapidly evolving streaming landscape demanded innovation and agility to meet viewer expectations and stay ahead in a competitive market. We needed to addressed these challenges head-on to deliver a product that resonated with our vast and diverse audience.
- New tvOS Player Launching a new player with greater controls and more options for viewers presented both design and technical hurdles. We had to ensure that the player was intuitive and viewer-friendly while leveraging advanced capabilities across Smart TV and tvOS ecossytems. Balancing rich functionality with simplicity required careful planning and a deep understanding of viewer behavior.
- Distributed Teams Our teams were geographically dispersed across California, Texas, and Moldova, which required a unified design approach and clear communication channels. Time zone differences and cultural nuances added complexity to project coordination. Establishing effective teamwork was essential to overcome the barriers posed by distance and to maintain productivity and alignment across all teams.
- M&A Transition During this period, Crunchyroll was undergoing a significant transformation — a $1.2 billion acquisition by Sony and a merger with Funimation. Navigating this M&A transition added layers of operational complexities. We needed to integrate and adapt different corporate cultures, technologies, and processes while maintaining our focus on delivering a superior viewer experience.
- New tvOS Player Launching a new player with greater controls and more options for viewers presented both design and technical hurdles. We had to ensure that the player was intuitive and viewer-friendly while leveraging advanced capabilities across Smart TV and tvOS ecossytems. Balancing rich functionality with simplicity required careful planning and a deep understanding of viewer behavior.
- Distributed Teams Our teams were geographically dispersed across California, Texas, and Moldova, which required a unified design approach and clear communication channels. Time zone differences and cultural nuances added complexity to project coordination. Establishing effective teamwork was essential to overcome the barriers posed by distance and to maintain productivity and alignment across all teams.
- M&A Transition During this period, Crunchyroll was undergoing a significant transformation — a $1.2 billion acquisition by Sony and a merger with Funimation. Navigating this M&A transition added layers of operational complexities. We needed to integrate and adapt different corporate cultures, technologies, and processes while maintaining our focus on delivering a superior viewer experience.

Mastering Smart TV App Design
Mastering Smart TV App Design
Designing for Smart TVs isn't just about scaling an app; it's an entirely different landscape that demands a unique approach. Viewers interact with TV apps from the comfort of their couches, often several feet away from the screen, using remote controls with limited input options. This unique interaction model required me to rethink traditional interface paradigms and focus on creating experiences that are intuitive from a distance.
Understanding the living room environment significantly influences viewer behavior and expectations. Factors such as ambient lighting, viewing distance, and the relaxed posture of viewers necessitate a design that is both accessible and engaging from afar. Unlike personal devices, TVs are often shared among multiple viewers, adding another layer of complexity to the design process.
I began by immersing myself in the living room setting where viewers lounge on their sofas with dimmed lights, seeking an effortless and enjoyable viewing experience. This context shaped every design decision, from the size of the text to the placement of navigation elements and included the following key considerations and approaches.
Designing for Smart TVs isn't just about scaling an app; it's an entirely different landscape that demands a unique approach. Viewers interact with TV apps from the comfort of their couches, often several feet away from the screen, using remote controls with limited input options. This unique interaction model required me to rethink traditional interface paradigms and focus on creating experiences that are intuitive from a distance.
Understanding the living room environment significantly influences viewer behavior and expectations. Factors such as ambient lighting, viewing distance, and the relaxed posture of viewers necessitate a design that is both accessible and engaging from afar. Unlike personal devices, TVs are often shared among multiple viewers, adding another layer of complexity to the design process.
I began by immersing myself in the living room setting where viewers lounge on their sofas with dimmed lights, seeking an effortless and enjoyable viewing experience. This context shaped every design decision, from the size of the text to the placement of navigation elements and included the following key considerations and approaches.
- Viewing Distance Recognizing that viewers typically sit about 10-foot away from their TVs, I ensured that all text and UI elements were legible at a distance. This meant using larger fonts and clear, bold visuals that stood out even in less-than-ideal lighting conditions to prevent eye strain and make content easily accessible without causing frustration.
- Simplified Interfaces I prioritized minimalism in design by creating clean, uncluttered interfaces, to make it easier for viewers to focus on their content without distractions. This simplicity was crucial for viewers who might be multitasking or unwinding after a long day, reducing cognitive load and enhancing viewer satisfaction.
- Eye-Friendly Colors To enhance comfort, especially during evening viewing, I opted for dark color schemes with high-contrast elements. I meticulously tested these colors across different TV models to ensure consistent brightness and color reproduction. This approach reduced eye strain and enhanced readability, contributing to a more pleasant viewing experience.
- Intuitive Remote Navigation Understanding the limitations of remote controls, I designed navigation to be straightforward and predictable, avoiding complex gestures or diagonal movements, and relying instead on simple directional inputs that matched the natural use of a remote. This design choice made the app more accessible to viewers of all ages and technological proficiencies.
- Performance Optimization I avoided resource-intensive animations and effects that could slow down the app on lower-end TVs. By leveraging standard platform capabilities and optimizing assets, I ensured that the app was responsive and smooth, providing a seamless viewing experience across all devices, regardless of hardware limitations.
- Viewing Distance Recognizing that viewers typically sit about 10-foot away from their TVs, I ensured that all text and UI elements were legible at a distance. This meant using larger fonts and clear, bold visuals that stood out even in less-than-ideal lighting conditions to prevent eye strain and make content easily accessible without causing frustration.
- Simplified Interfaces I prioritized minimalism in design by creating clean, uncluttered interfaces, to make it easier for viewers to focus on their content without distractions. This simplicity was crucial for viewers who might be multitasking or unwinding after a long day, reducing cognitive load and enhancing viewer satisfaction.
- Eye-Friendly Colors To enhance comfort, especially during evening viewing, I opted for dark color schemes with high-contrast elements. I meticulously tested these colors across different TV models to ensure consistent brightness and color reproduction. This approach reduced eye strain and enhanced readability, contributing to a more pleasant viewing experience.
- Intuitive Remote Navigation Understanding the limitations of remote controls, I designed navigation to be straightforward and predictable, avoiding complex gestures or diagonal movements, and relying instead on simple directional inputs that matched the natural use of a remote. This design choice made the app more accessible to viewers of all ages and technological proficiencies.
- Performance Optimization I avoided resource-intensive animations and effects that could slow down the app on lower-end TVs. By leveraging standard platform capabilities and optimizing assets, I ensured that the app was responsive and smooth, providing a seamless viewing experience across all devices, regardless of hardware limitations.

Diving Deep: Research and Insights
Diving Deep: Research and Insights
To ensure that the new player and VUI met the diverse needs of Crunchyroll's audience, I conducted ethnographic research. I immersed myself into the lives of our viewers to understand how they interact with voice-enabled devices, natural language processing, remote hardware, and TV interfaces in their living rooms.
I recognized that the living room is a unique environment where viewers often multitask, engage with content socially, and expect a seamless and intuitive experience. By observing viewers in their natural settings, I could identify subtle nuances and patterns that wouldn't be apparent through surveys or lab studies.
The goal was to gain a holistic understanding of their behaviors, preferences, and pain points to inform our design decisions. This hands-on approach allowed me to gather rich qualitative data that was invaluable in crafting a viewer-centric design.
To ensure that the new player and VUI met the diverse needs of Crunchyroll's audience, I conducted ethnographic research. I immersed myself into the lives of our viewers to understand how they interact with voice-enabled devices, natural language processing, remote hardware, and TV interfaces in their living rooms.
I recognized that the living room is a unique environment where viewers often multitask, engage with content socially, and expect a seamless and intuitive experience. By observing viewers in their natural settings, I could identify subtle nuances and patterns that wouldn't be apparent through surveys or lab studies.
The goal was to gain a holistic understanding of their behaviors, preferences, and pain points to inform our design decisions. This hands-on approach allowed me to gather rich qualitative data that was invaluable in crafting a viewer-centric design.
- Observational Studies I watched viewers interact with their Smart TVs and voice-enabled remotes in their natural environments to see how they navigated interfaces, the gestures they used, and the points where they encountered challenges.
- Competitive Analysis I performed a thorough analysis of 5-7 leading competitors, including major streaming services and tech companies known for innovative voice technologies to identify best practices and areas where Crunchyroll could differentiate itself, offering a superior viewing experience tailored specifically to anime fans.
- Observational Studies I watched viewers interact with their Smart TVs and voice-enabled remotes in their natural environments to see how they navigated interfaces, the gestures they used, and the points where they encountered challenges.
- Competitive Analysis I performed a thorough analysis of 5-7 leading competitors, including major streaming services and tech companies known for innovative voice technologies to identify best practices and areas where Crunchyroll could differentiate itself, offering a superior viewing experience tailored specifically to anime fans.

Designing Intuitive Voice Interactions
Designing Intuitive Voice Interactions
The design of the VUI focuses on three key factors: intent, utterance, and slot. By understanding viewer intent and crafting voice commands that aligned with natural speech patterns, I aimed to create a voice interaction system that felt natural and intuitive. This was especially important given the diversity of Crunchyroll's audience, which includes viewers with varying levels of familiarity with voice technology.
I mapped out the end-to-end viewer experience for voice interactions, from launching the app to completing tasks using voice commands. I created detailed screen flows and state diagrams to visualize each interaction step, ensuring a logical and intuitive progression that was easy for viewers to follow. This comprehensive approach allowed us to identify potential friction points and optimize the system for seamless interactions.
Crunchyroll’s VUI designs are grounded in the following design principles:
The design of the VUI focuses on three key factors: intent, utterance, and slot. By understanding viewer intent and crafting voice commands that aligned with natural speech patterns, I aimed to create a voice interaction system that felt natural and intuitive. This was especially important given the diversity of Crunchyroll's audience, which includes viewers with varying levels of familiarity with voice technology.
I mapped out the end-to-end viewer experience for voice interactions, from launching the app to completing tasks using voice commands. I created detailed screen flows and state diagrams to visualize each interaction step, ensuring a logical and intuitive progression that was easy for viewers to follow. This comprehensive approach allowed us to identify potential friction points and optimize the system for seamless interactions.
Crunchyroll’s VUI designs are grounded in the following design principles:
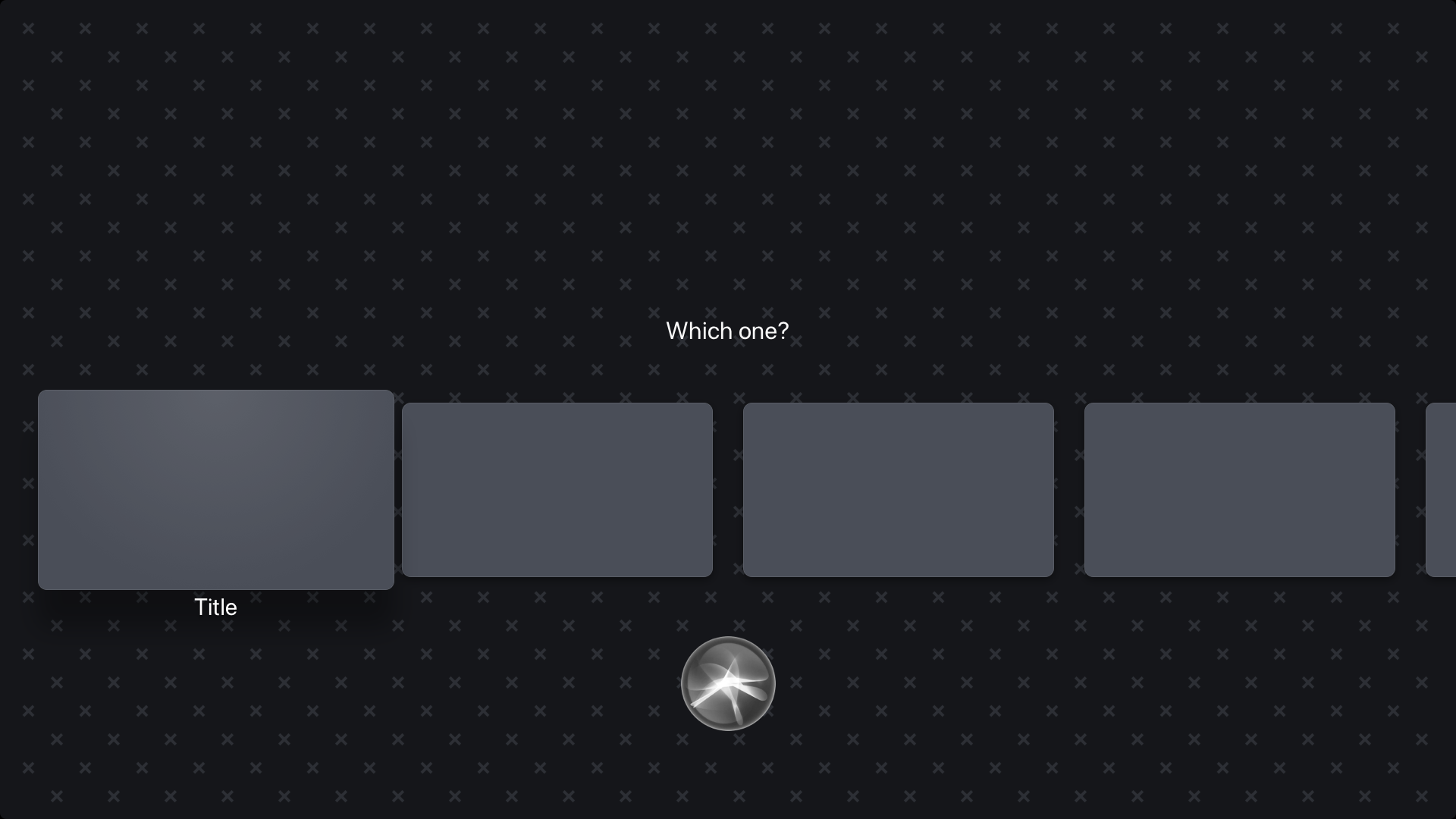
- Clarity & Conciseness Use short, simple prompts to aid understanding and rapid task completion. Clear messaging minimizes confusion and improves efficiency.
- Context Awareness Consider previous interactions to make responses more personal and seamless. This approach makes the voice interface feel more conversational and adaptive.
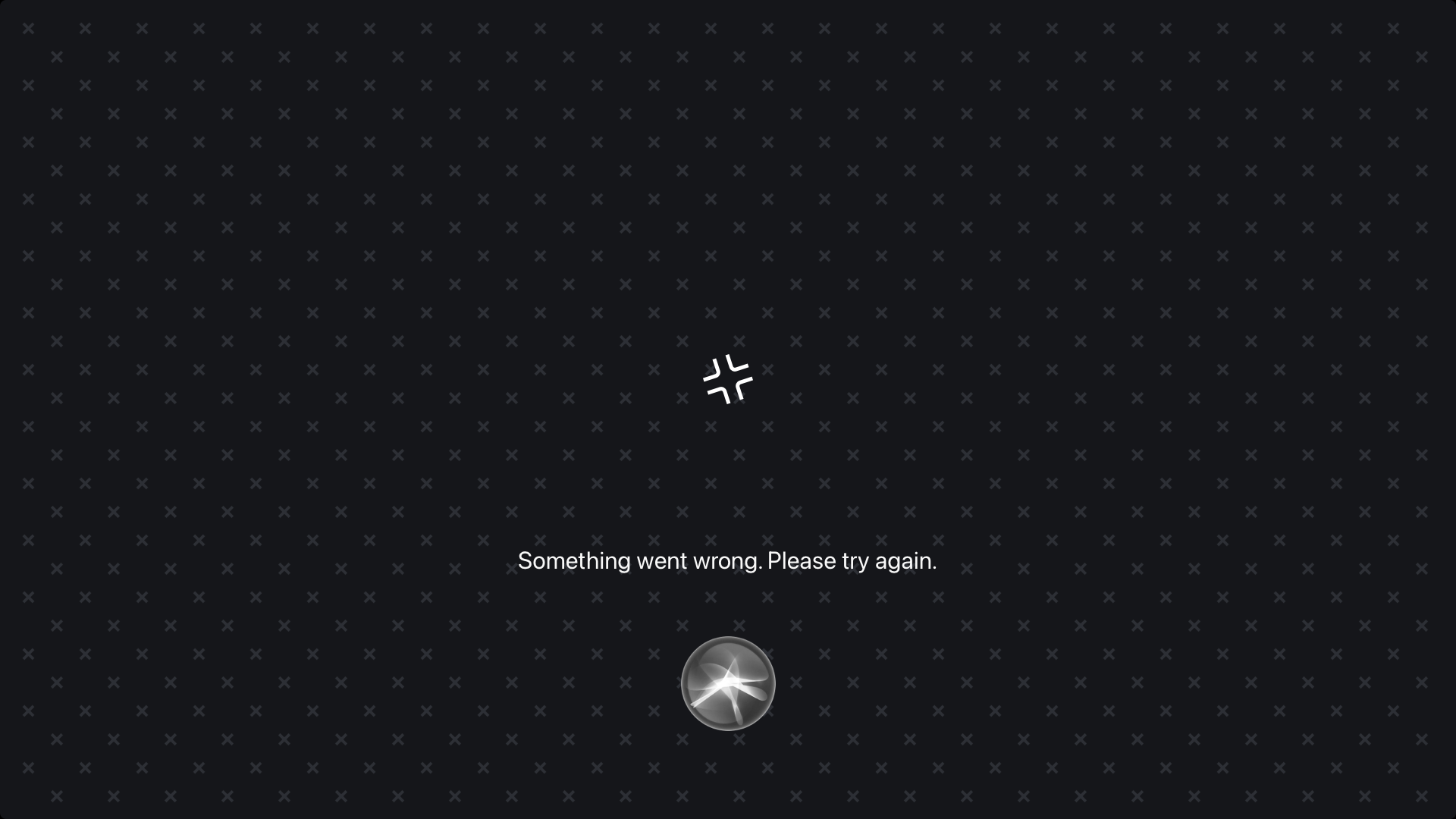
- Error Handling Offer clear feedback and guidance to enable viewers to correct mistakes easily. Providing helpful suggestions prevents frustration and encourages continued use of voice features.
- Clarity & Conciseness Use short, simple prompts to aid understanding and rapid task completion. Clear messaging minimizes confusion and improves efficiency.
- Context Awareness Consider previous interactions to make responses more personal and seamless. This approach makes the voice interface feel more conversational and adaptive.
- Error Handling Offer clear feedback and guidance to enable viewers to correct mistakes easily. Providing helpful suggestions prevents frustration and encourages continued use of voice features.

Bringing the Design to Life
Bringing the Design to Life
I crafted the user flows, wireframes, visual designs, and motion designs with meticulous attention to detail and close collaboration with various stakeholders. Working alongside the interaction designer and principal designer, we aligned on brand guidelines and created new assets and animation patterns. Every aspect of the viewer experience was carefully considered, from the initial interface to the nuanced interaction elements that contribute to a seamless and engaging experience.
Understanding that consistency is key to viewer familiarity and ease of navigation, I ensured that visual and interactive elements were coherent across different devices and platforms. This included adapting designs to accommodate the unique characteristics of various TV apps, while maintaining alignment with Crunchyroll's overall brand identity. I contributed new styles, components, and animations to Crunchyroll's design system.
This unified approach ensured that the design language was consistent across the entire product ecosystem, making it easier for viewers to navigate and enjoy the platform. By enriching the design system, we also streamlined the development process, enabling faster implementation and easier maintenance.
I crafted the user flows, wireframes, visual designs, and motion designs with meticulous attention to detail and close collaboration with various stakeholders. Working alongside the interaction designer and principal designer, we aligned on brand guidelines and created new assets and animation patterns. Every aspect of the viewer experience was carefully considered, from the initial interface to the nuanced interaction elements that contribute to a seamless and engaging experience.
Understanding that consistency is key to viewer familiarity and ease of navigation, I ensured that visual and interactive elements were coherent across different devices and platforms. This included adapting designs to accommodate the unique characteristics of various TV apps, while maintaining alignment with Crunchyroll's overall brand identity. I contributed new styles, components, and animations to Crunchyroll's design system.
This unified approach ensured that the design language was consistent across the entire product ecosystem, making it easier for viewers to navigate and enjoy the platform. By enriching the design system, we also streamlined the development process, enabling faster implementation and easier maintenance.
- End-to-End Designs Contributed all aspects, from the initial interface to detailed interaction elements, ensuring final designs were both on-brand and user-friendly according to the established visual language.
- Asset Creation and Documentation Ensured that all visual assets were consistent with the design system and thoroughly documented for the development team. I also contributed new components and styles to the Crunchyroll design system.
- Engineering Collaboration Provided detailed engineering documentation and specs to guide the implementation of the design, ensuring that the final product accurately reflected the design vision. I maintained a close partnership with the engineering team to ensure the designs were feasible and implemented correctly.
- End-to-End Designs Contributed all aspects, from the initial interface to detailed interaction elements, ensuring final designs were both on-brand and user-friendly according to the established visual language.
- Asset Creation and Documentation Ensured that all visual assets were consistent with the design system and thoroughly documented for the development team. I also contributed new components and styles to the Crunchyroll design system.
- Engineering Collaboration Provided detailed engineering documentation and specs to guide the implementation of the design, ensuring that the final product accurately reflected the design vision. I maintained a close partnership with the engineering team to ensure the designs were feasible and implemented correctly.

Mic Icon Placement Testing
Mic Icon Placement Testing
A crucial aspect of my design was integrating the voice interaction feature seamlessly into the user interface. I recognized that the placement of the mic icon would significantly impact its discoverability and usability. My objective was to encourage viewers to utilize the voice search feature without disrupting their natural interaction flow or overwhelming the interface.
To determine the optimal placement, I worked with the Research team to conduct usability testing. We tested the mic icon in three different locations: to the left of the search bar, to the right of the search bar, and on the on-screen keyboard. Each placement was evaluated based on viewer feedback and any observed friction during the interaction.
Based on the insights, I chose to place the mic icon to the right of the search bar. This placement was less intrusive, did not interfere with the natural reading and navigation flow, and enhanced discoverability. It aligned with common UI patterns where action buttons are placed on the right and resulted in higher engagement with the voice search feature.
A crucial aspect of my design was integrating the voice interaction feature seamlessly into the user interface. I recognized that the placement of the mic icon would significantly impact its discoverability and usability. My objective was to encourage viewers to utilize the voice search feature without disrupting their natural interaction flow or overwhelming the interface.
To determine the optimal placement, I worked with the Research team to conduct usability testing. We tested the mic icon in three different locations: to the left of the search bar, to the right of the search bar, and on the on-screen keyboard. Each placement was evaluated based on viewer feedback and any observed friction during the interaction.
Based on the insights, I chose to place the mic icon to the right of the search bar. This placement was less intrusive, did not interfere with the natural reading and navigation flow, and enhanced discoverability. It aligned with common UI patterns where action buttons are placed on the right and resulted in higher engagement with the voice search feature.
- Left of the Search Bar Viewers perceived this placement as somewhat intrusive. It pushed them toward voice search in an unnatural way, conflicting with their mental models of how search functionality operates. It also disrupted the natural left-to-right scanning flow, making the interface feel less intuitive.
- Right of the Search Bar This placement felt intuitive and less intrusive. Viewers associated the right side with action buttons, aligning with their expectations for submitting input. It empowered viewers to choose the voice feature more readily, resulting in higher engagement.
- On the On-Screen Keyboard While convenient for viewers already typing, it was less discoverable otherwise. Integrating the mic icon here presented significant technical challenges, requiring deep modification of the keyboard API. Given the complexity and limited benefits, this option was less favorable.
- Left of the Search Bar Viewers perceived this placement as somewhat intrusive. It pushed them toward voice search in an unnatural way, conflicting with their mental models of how search functionality operates. It also disrupted the natural left-to-right scanning flow, making the interface feel less intuitive.
- Right of the Search Bar This placement felt intuitive and less intrusive. Viewers associated the right side with action buttons, aligning with their expectations for submitting input. It empowered viewers to choose the voice feature more readily, resulting in higher engagement.
- On the On-Screen Keyboard While convenient for viewers already typing, it was less discoverable otherwise. Integrating the mic icon here presented significant technical challenges, requiring deep modification of the keyboard API. Given the complexity and limited benefits, this option was less favorable.

Dealing with Constraints
Dealing with Constraints
Throughout the development process, I fostered a culture of open feedback and collaboration as we faced several constraints, including technical limitations, time pressures, and resource availability. Coordinating a globally distributed team was further complicated by the COVID-19 pandemic and the onset of the Russia-Ukraine war, which affected team members' availability, well-being, and productivity.
Communication challenges arose due to the shift to remote work and geopolitical tensions, disrupting our usual communication channels. Time zone differences limited real-time interactions, and external stressors required increased empathy and support within the team. We leveraged asynchronous communication tools and adjusted timelines to accommodate varying circumstances.
Moreover, we faced technical constraints such as integrating new hardware capabilities, higher screen resolutions, and updated features. Adapting our designs to leverage these advancements while maintaining consistency across platforms was complex. The design system needed to accommodate new components and patterns without disrupting existing ones. Through innovative problem-solving and teamwork, we navigated these constraints successfully.
Throughout the development process, I fostered a culture of open feedback and collaboration as we faced several constraints, including technical limitations, time pressures, and resource availability. Coordinating a globally distributed team was further complicated by the COVID-19 pandemic and the onset of the Russia-Ukraine war, which affected team members' availability, well-being, and productivity.
Communication challenges arose due to the shift to remote work and geopolitical tensions, disrupting our usual communication channels. Time zone differences limited real-time interactions, and external stressors required increased empathy and support within the team. We leveraged asynchronous communication tools and adjusted timelines to accommodate varying circumstances.
Moreover, we faced technical constraints such as integrating new hardware capabilities, higher screen resolutions, and updated features. Adapting our designs to leverage these advancements while maintaining consistency across platforms was complex. The design system needed to accommodate new components and patterns without disrupting existing ones. Through innovative problem-solving and teamwork, we navigated these constraints successfully.

Reflections
Reflections
This project was more than a professional milestone; it was a journey that reaffirmed my belief in the power of design to bridge gaps between technology and human experience. By centering my approach on the viewer's needs and contexts, I created solutions that not only met but exceeded expectations.
Designing with empathy led to solutions that genuinely met viewer needs. Working across disciplines and geographies enriched the design process, providing diverse perspectives that resulted in more robust and inclusive designs. The collaborative environment fostered innovation and allowed us to tackle complex challenges effectively.
Leading design initiatives honed my ability to guide teams and make strategic decisions, fostering a collaborative and growth-oriented environment. This experience allowed me to deepen my understanding of voice technologies and Smart TV platforms, navigating technical constraints without compromising on viewer experience. It underscored the importance of adaptability, communication, and viewer-centered design in achieving successful outcomes.
This project was more than a professional milestone; it was a journey that reaffirmed my belief in the power of design to bridge gaps between technology and human experience. By centering my approach on the viewer's needs and contexts, I created solutions that not only met but exceeded expectations.
Designing with empathy led to solutions that genuinely met viewer needs. Working across disciplines and geographies enriched the design process, providing diverse perspectives that resulted in more robust and inclusive designs. The collaborative environment fostered innovation and allowed us to tackle complex challenges effectively.
Leading design initiatives honed my ability to guide teams and make strategic decisions, fostering a collaborative and growth-oriented environment. This experience allowed me to deepen my understanding of voice technologies and Smart TV platforms, navigating technical constraints without compromising on viewer experience. It underscored the importance of adaptability, communication, and viewer-centered design in achieving successful outcomes.
{ let's.connect }
Book a Meeting
{ let's.connect }
Book a
Meeting
{ © JAVED.IO 2024 }